Transforming a basic form page into a WYSIWYG editor page
Problem
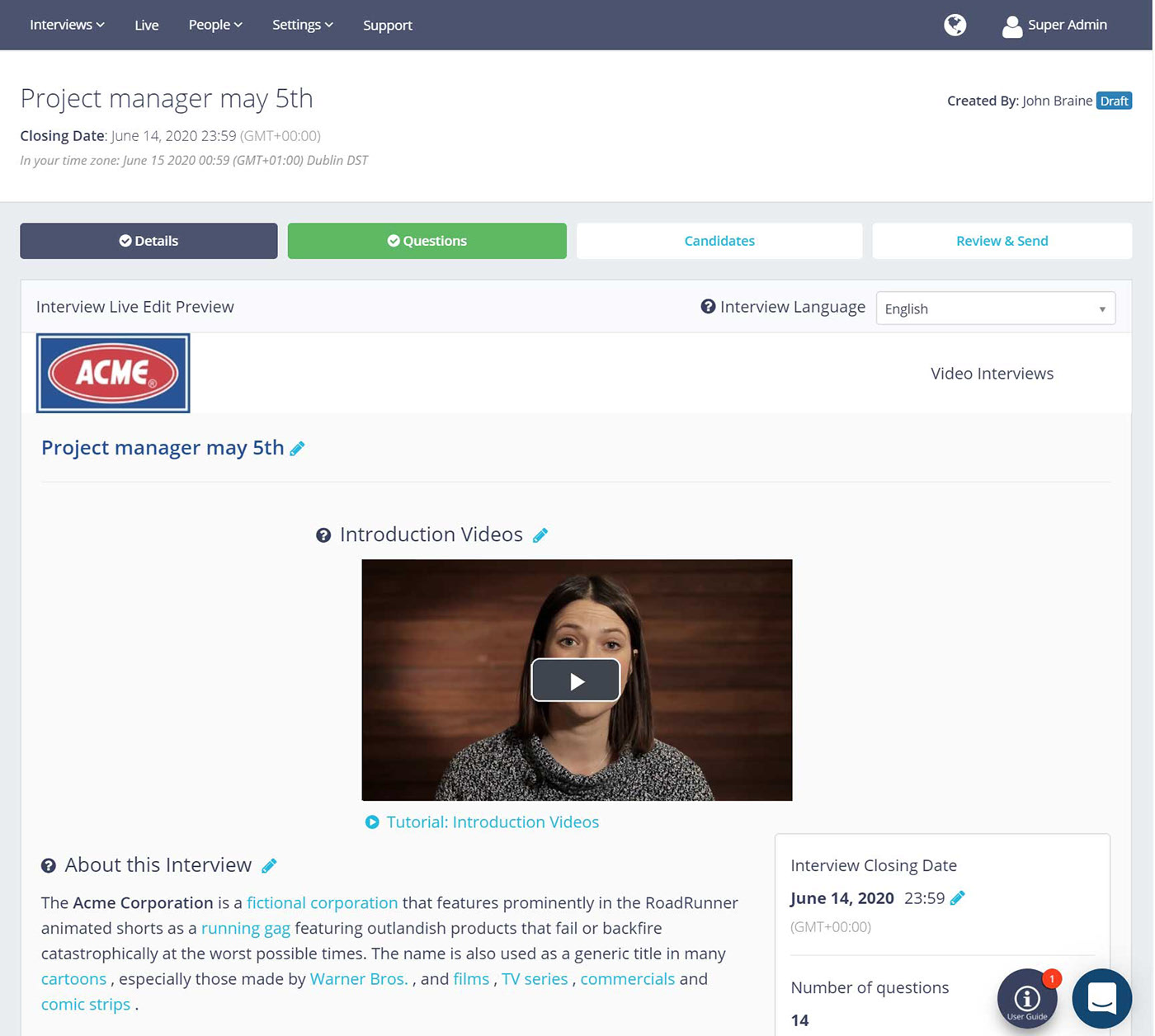
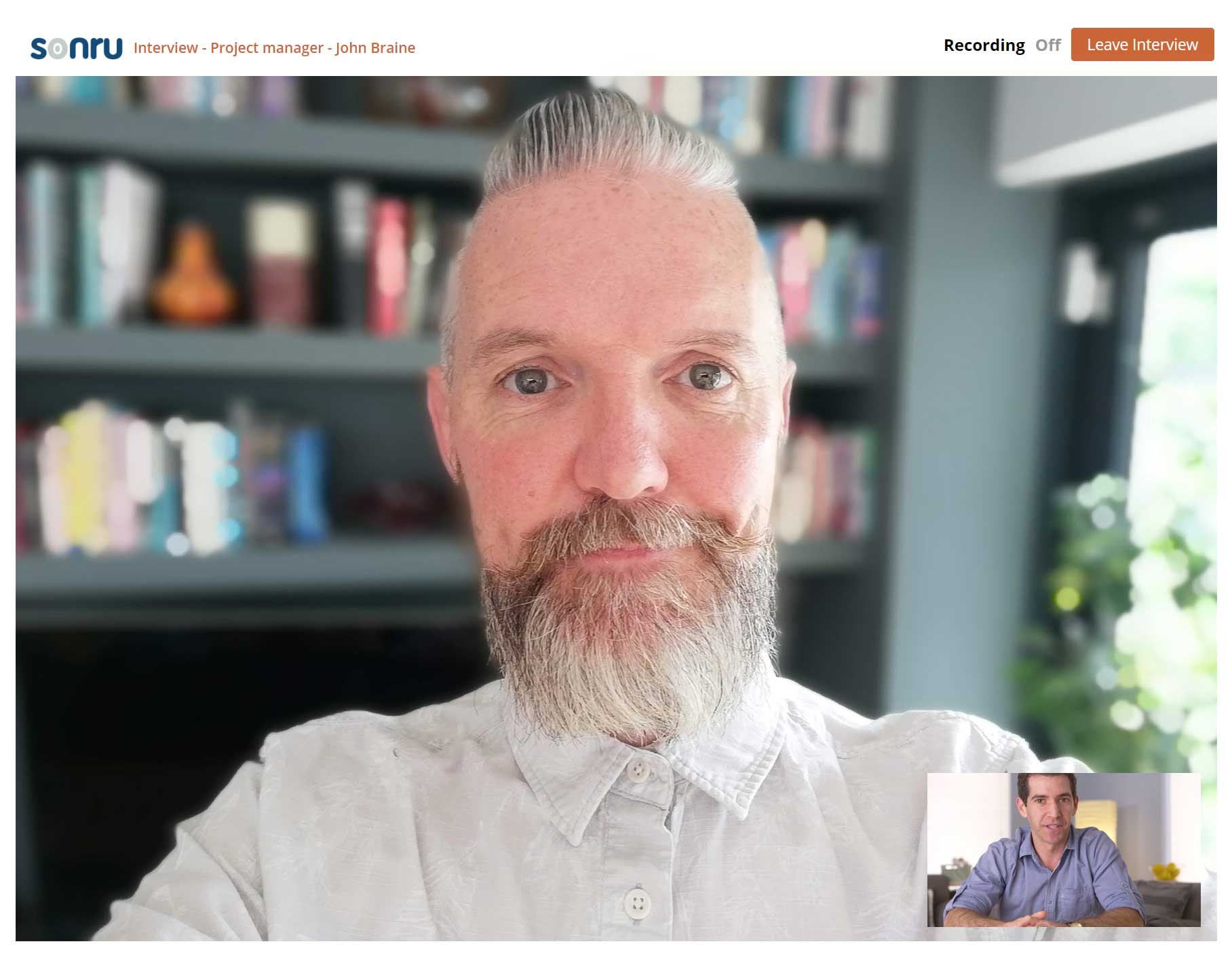
This is a page that welcomes candidates to their interview. Interview creators complained of a disconnect between the creation page and the page that the candidate saw.

Solution
- Rearranging page layout to match candidate page
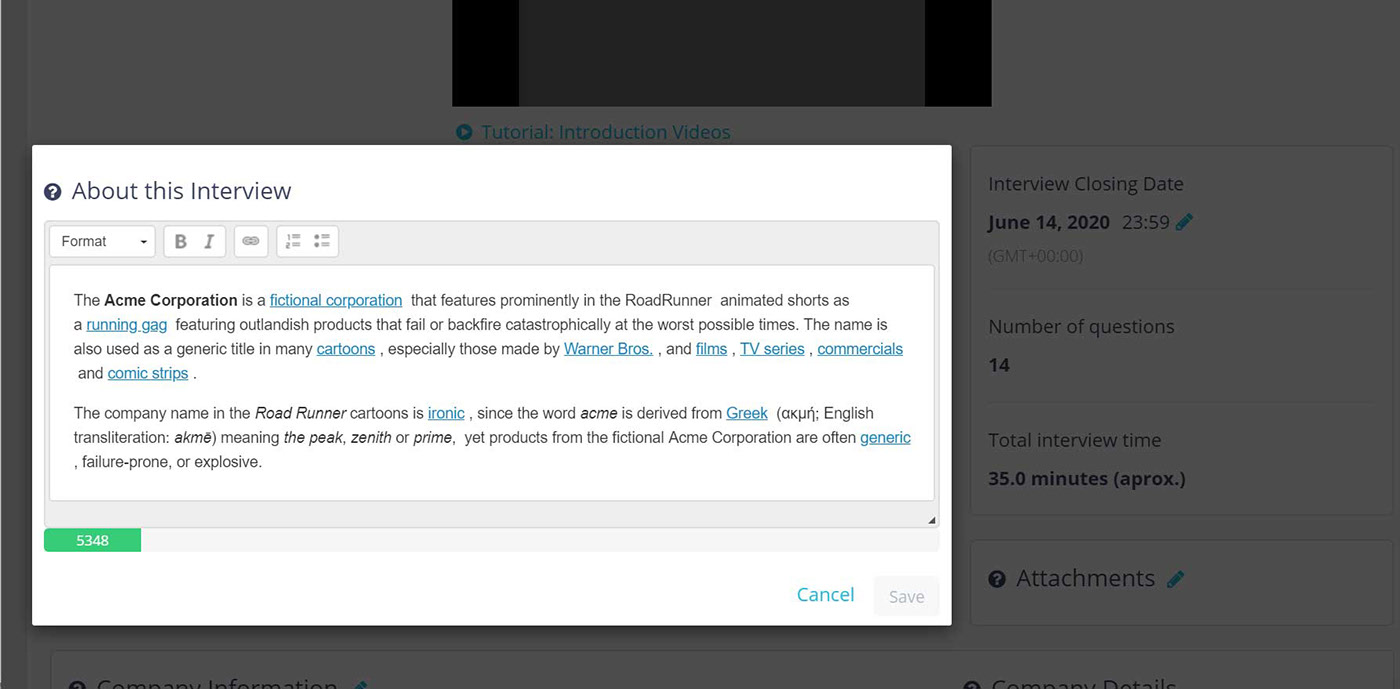
- Converting form fields to live preview areas
- Adding edit-in-place functionality
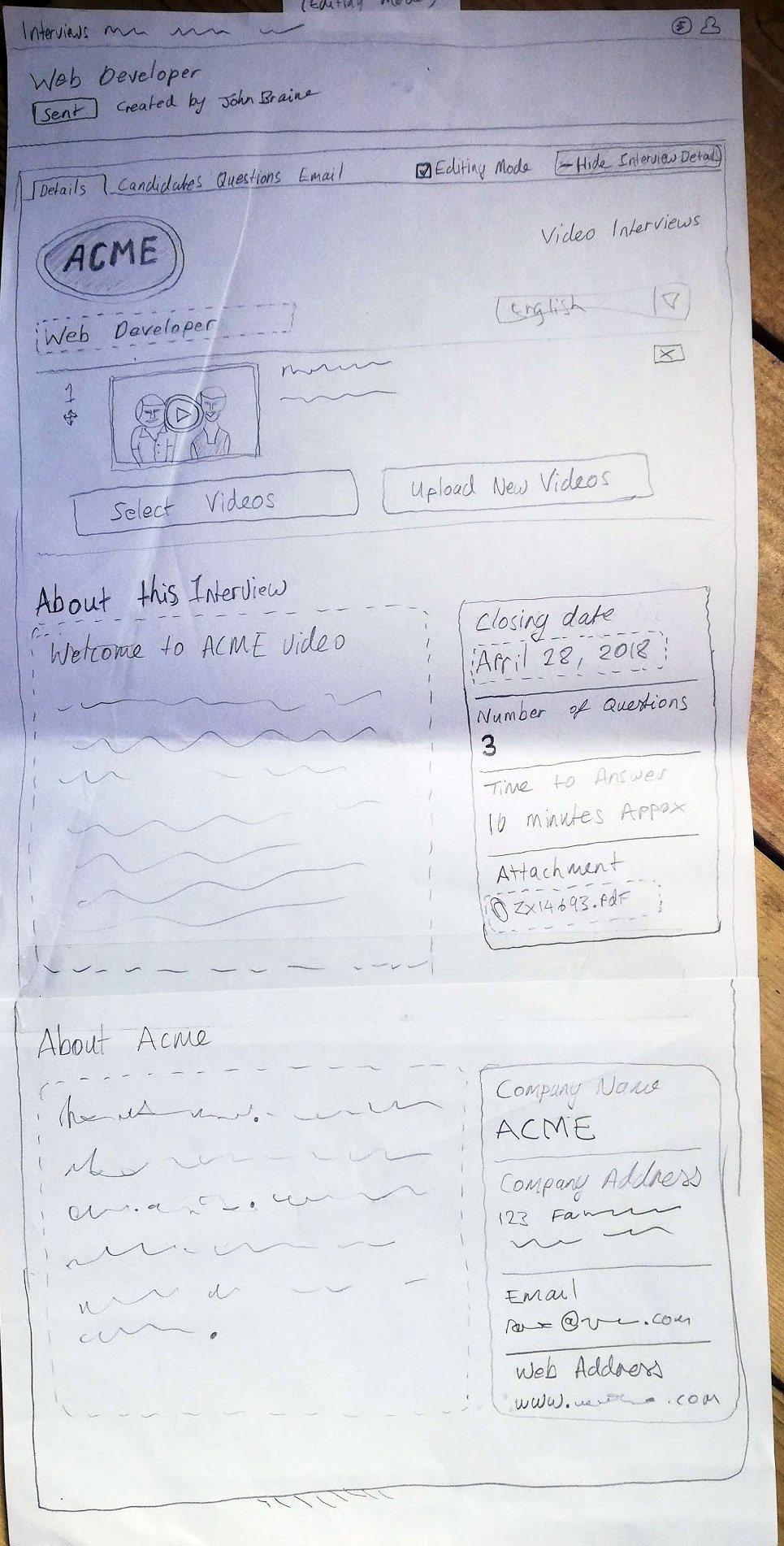
Wireframe
When I’m working on the final draft of a wireframe, I like to add detail. Because it’s so much quicker to figure out the UI with a pencil and eraser than in a prototyping tool. And then the prototyping is so much quicker and easier.

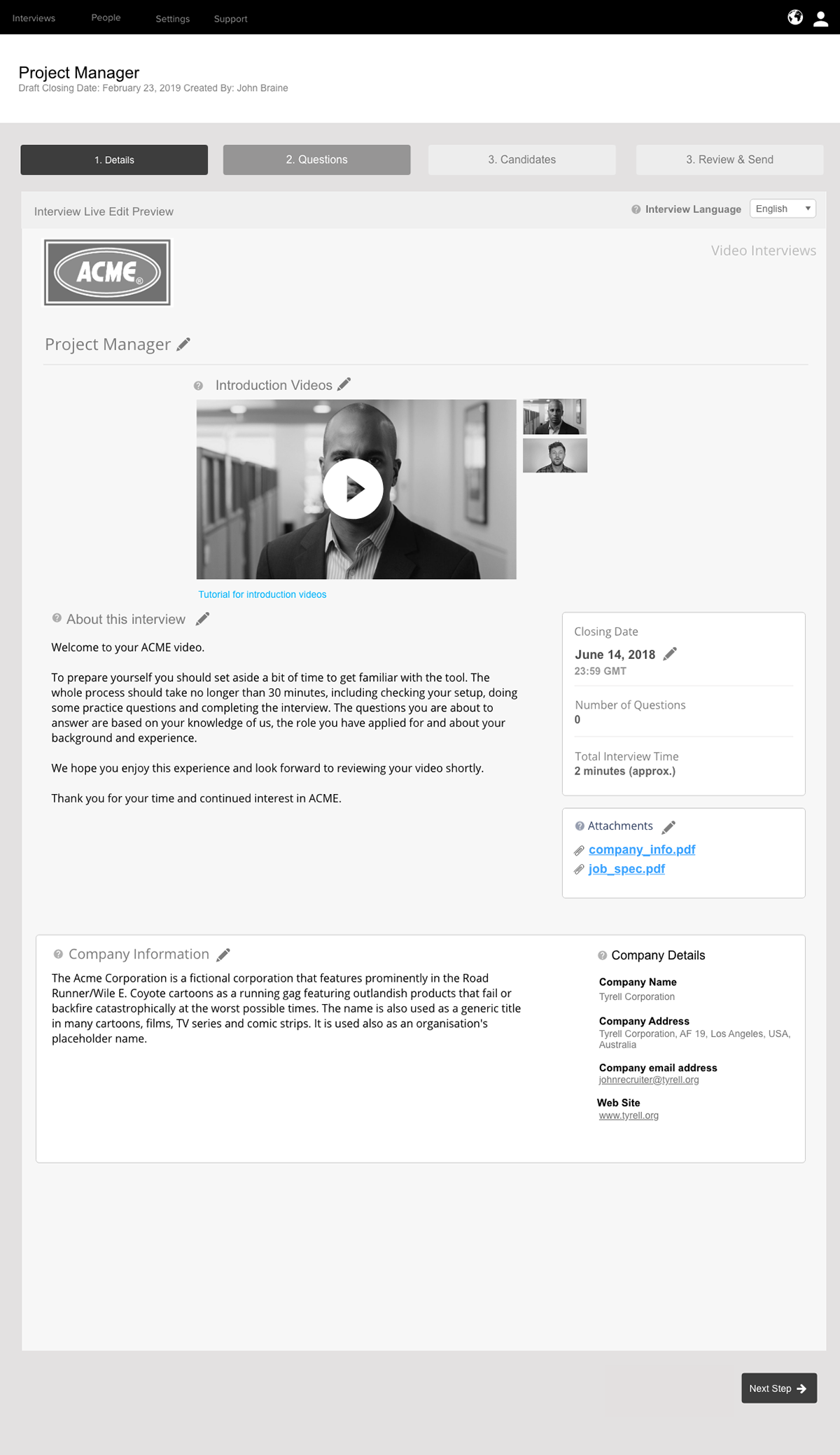
Low Fidelity Prototype
I nearly always start with a low fidelity greyscale prototype while working on interactions and getting feedback from stakeholders.
- Working in hi fidelity wastes a lot of unnecessary time
- You get more honest feedback on interactions
- You are less precious about scrapping ideas and redoing
Unfortunately, I didn’t always remember to take a screengrab before converting to hi fidelity full colour, but I have this one at least.

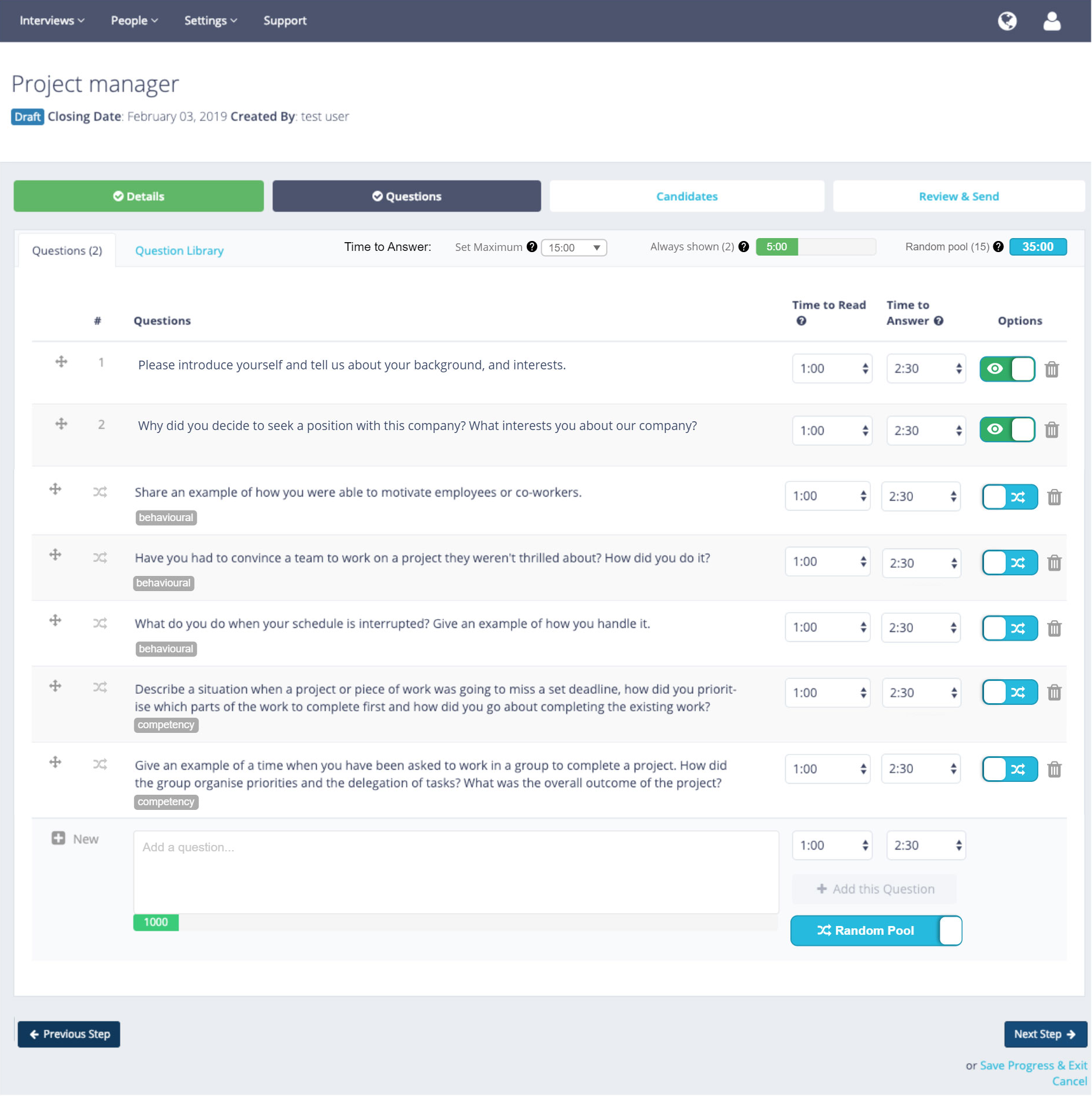
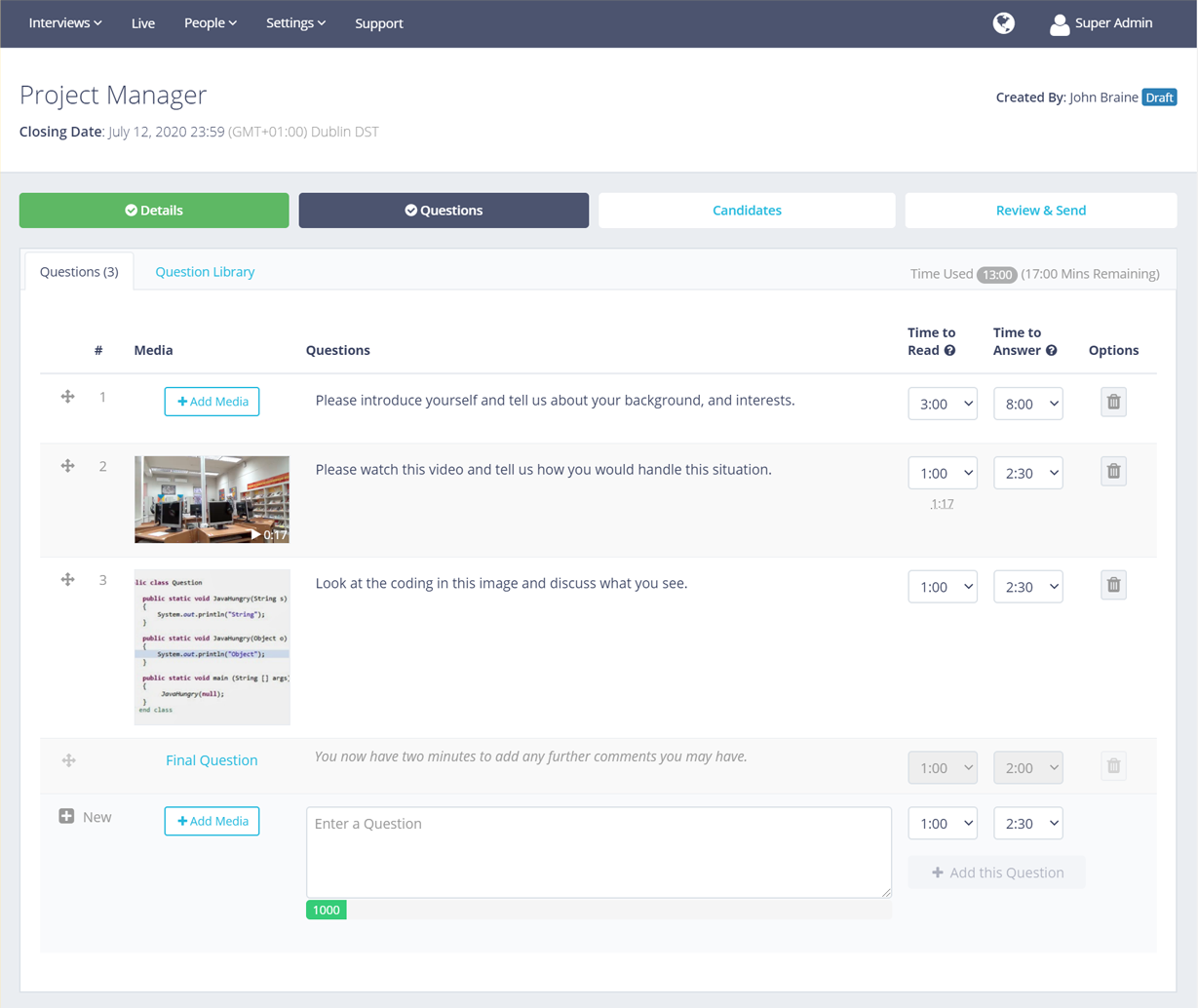
Finished Product