New feature for Sonru; an automated job interview platform.
Problem
Interview questions were previously shown in text only. Customers wanted a way to add videos and images to the interview questions so that interviews could be more personable and also so that questions could be asked based on images or videos shown.

Solution
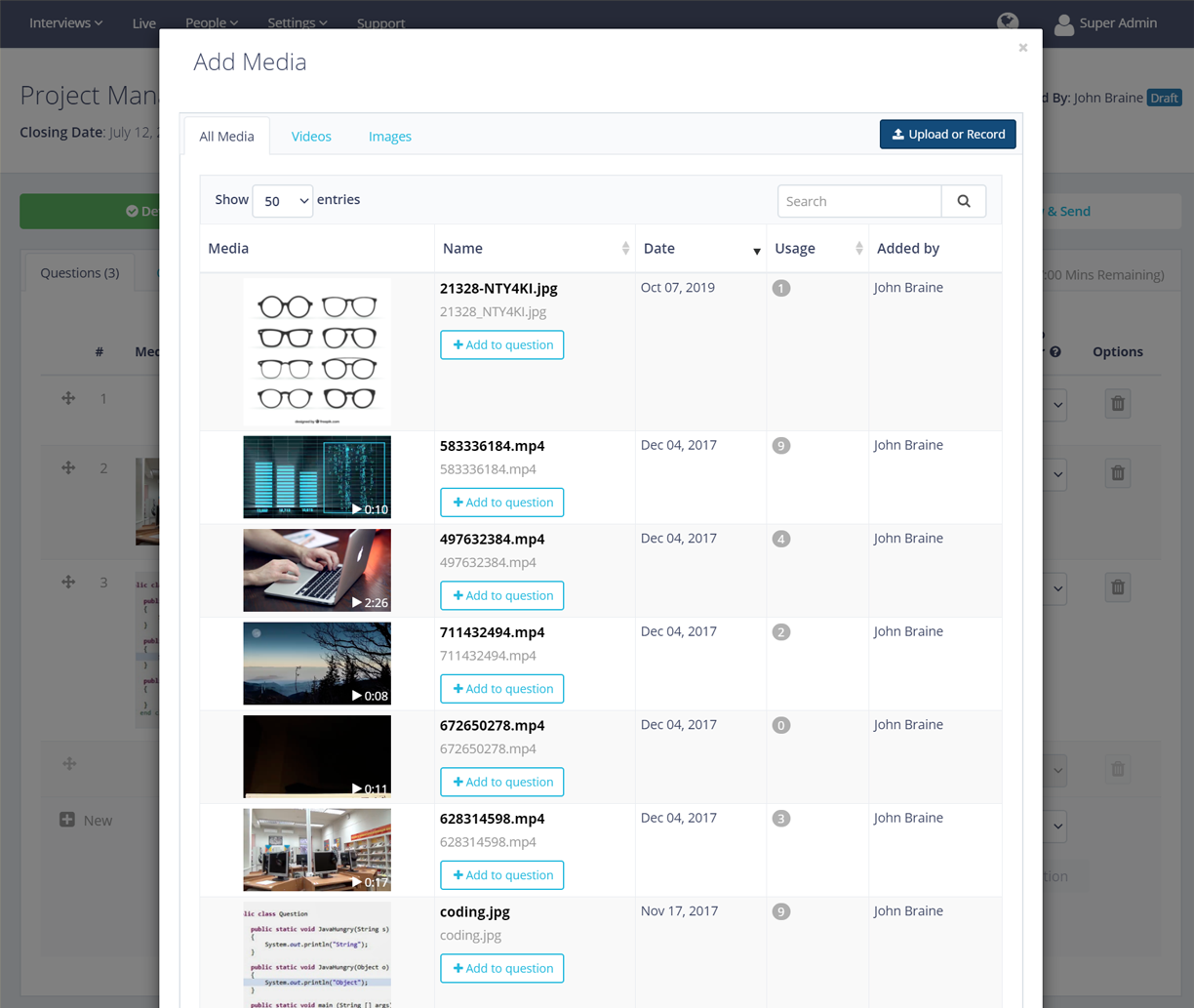
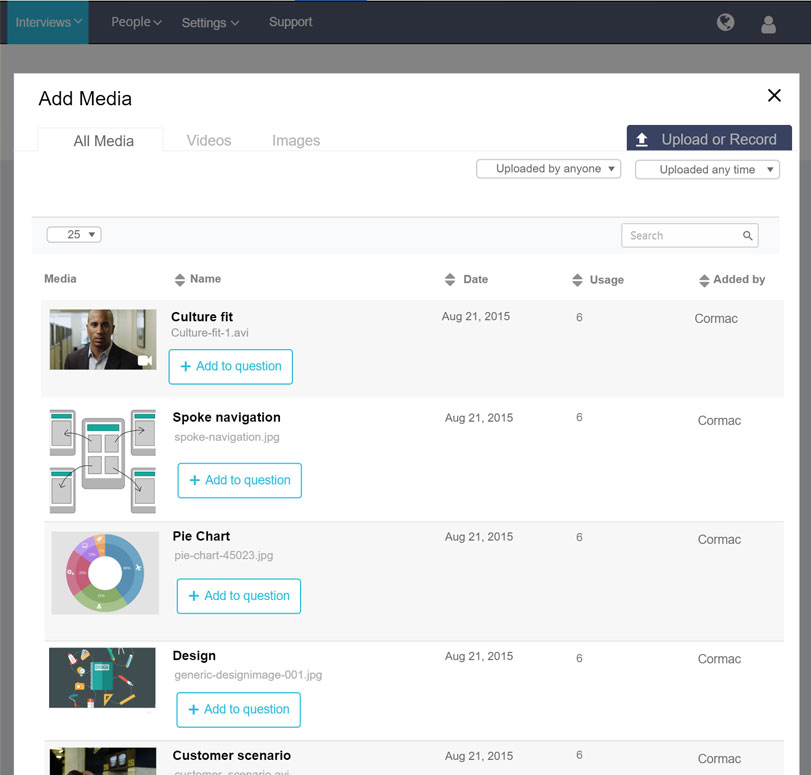
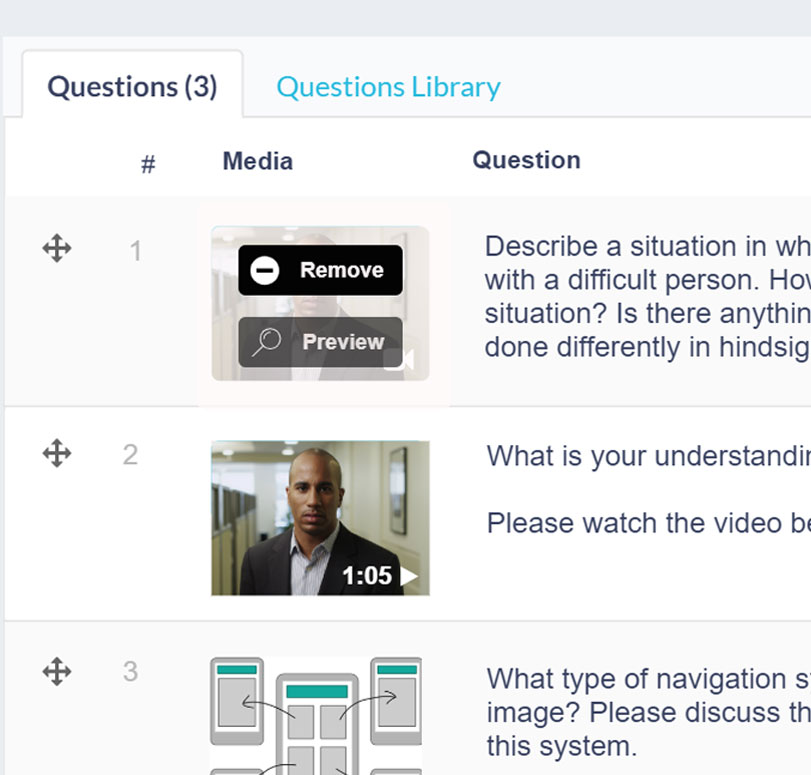
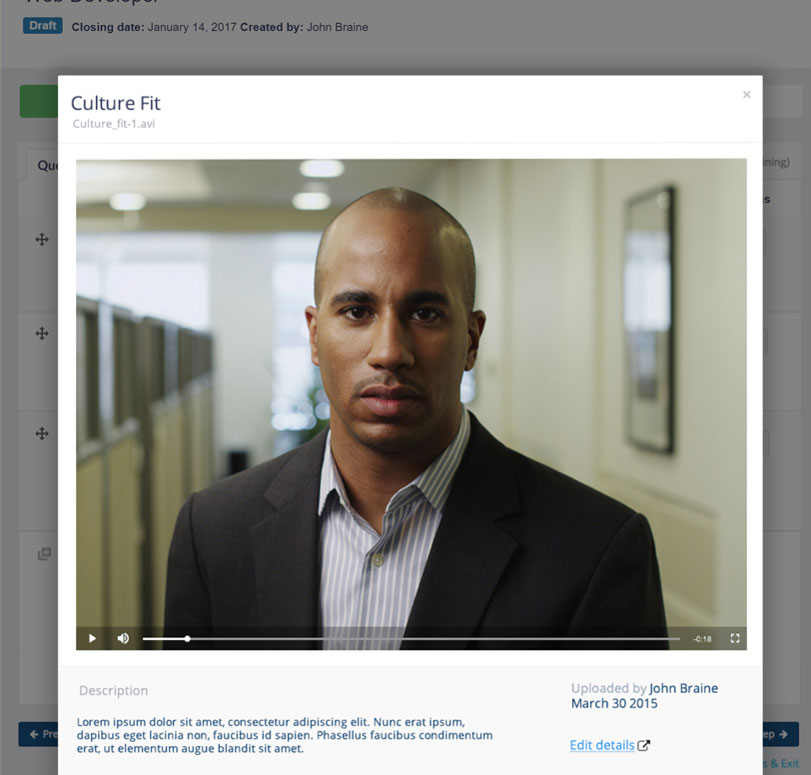
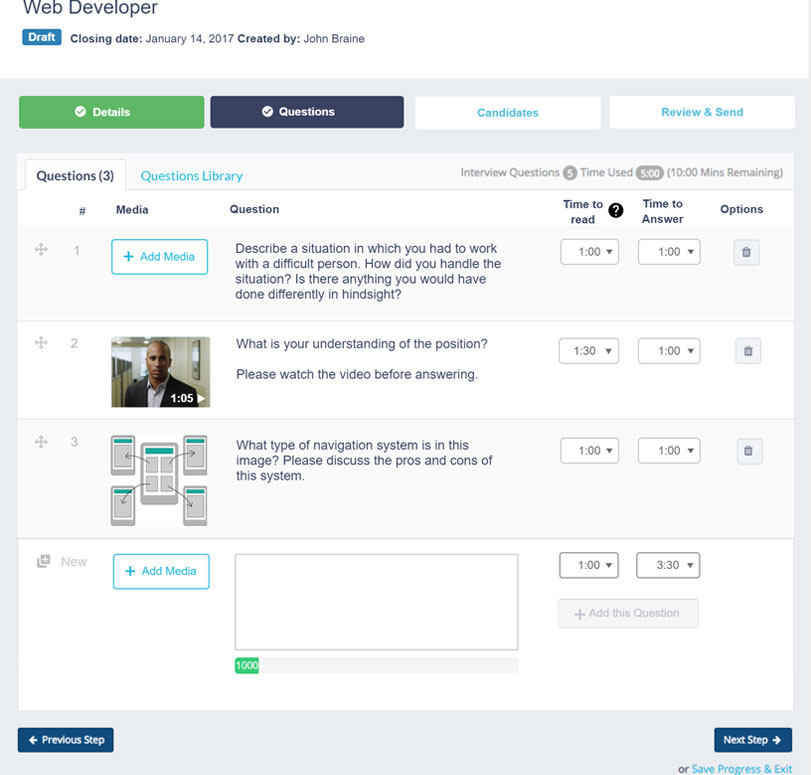
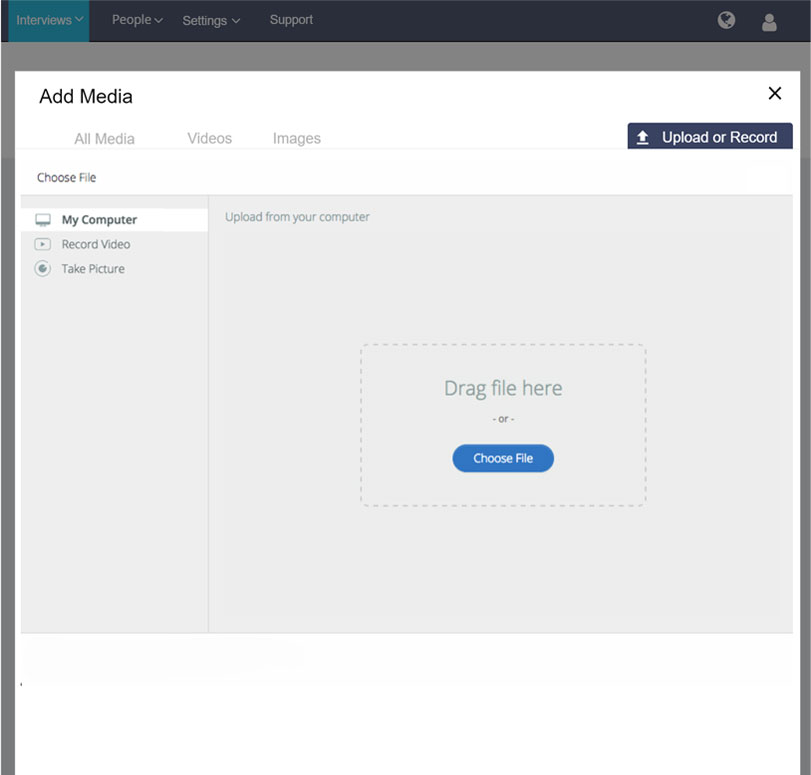
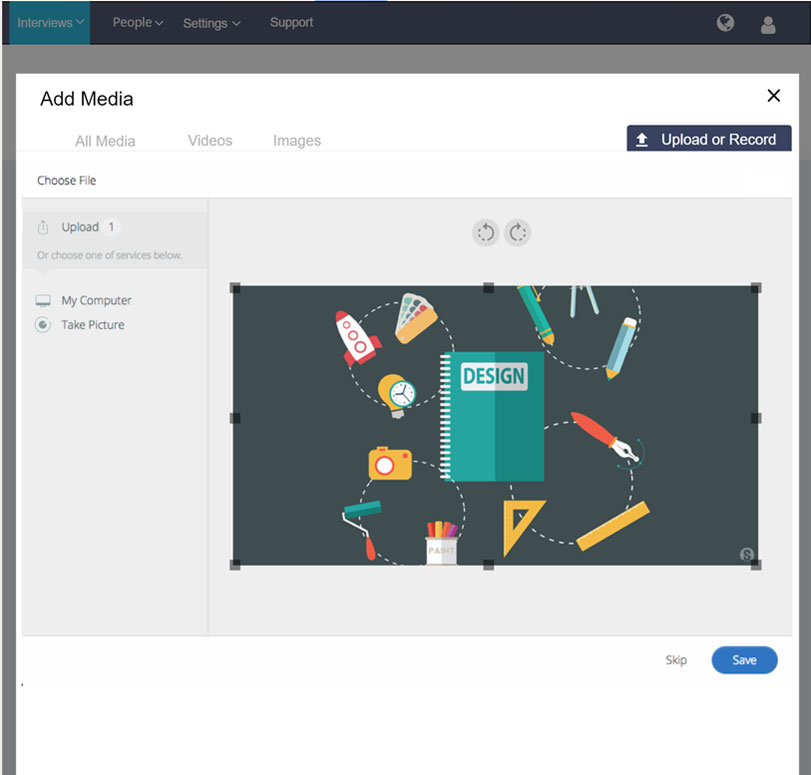
We added a new button to add media, which would open a modal where images could be chosen from the existing library or new media uploaded. The button would change to an upload.
1. Research
- I held stakeholder meetings to gather requirements
- Competitive analysis
- As this is a common feature, I looked at existing design patterns, such as WordPress, for adding media.
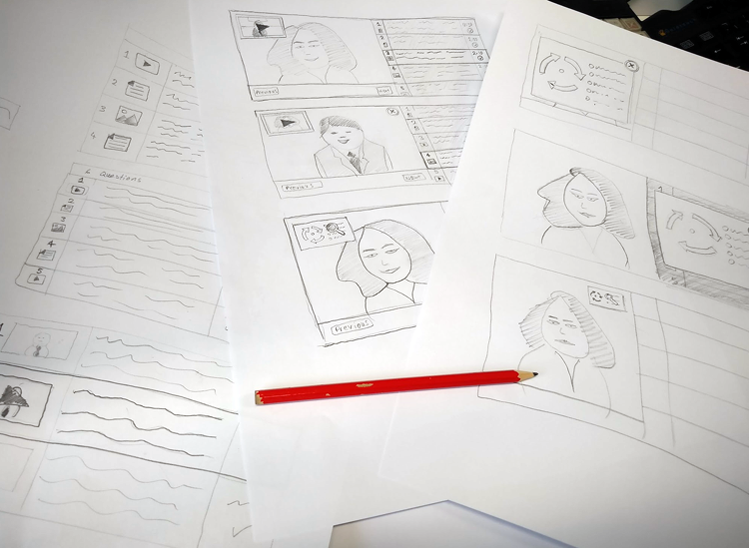
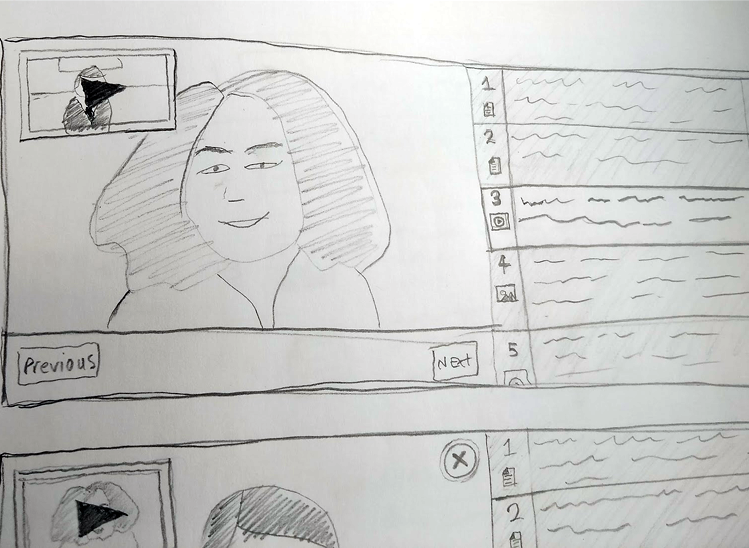
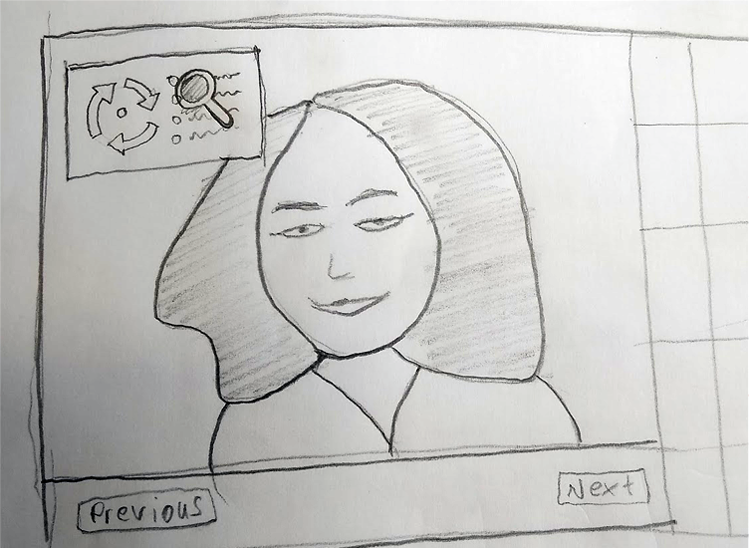
2. Wireframe sketches
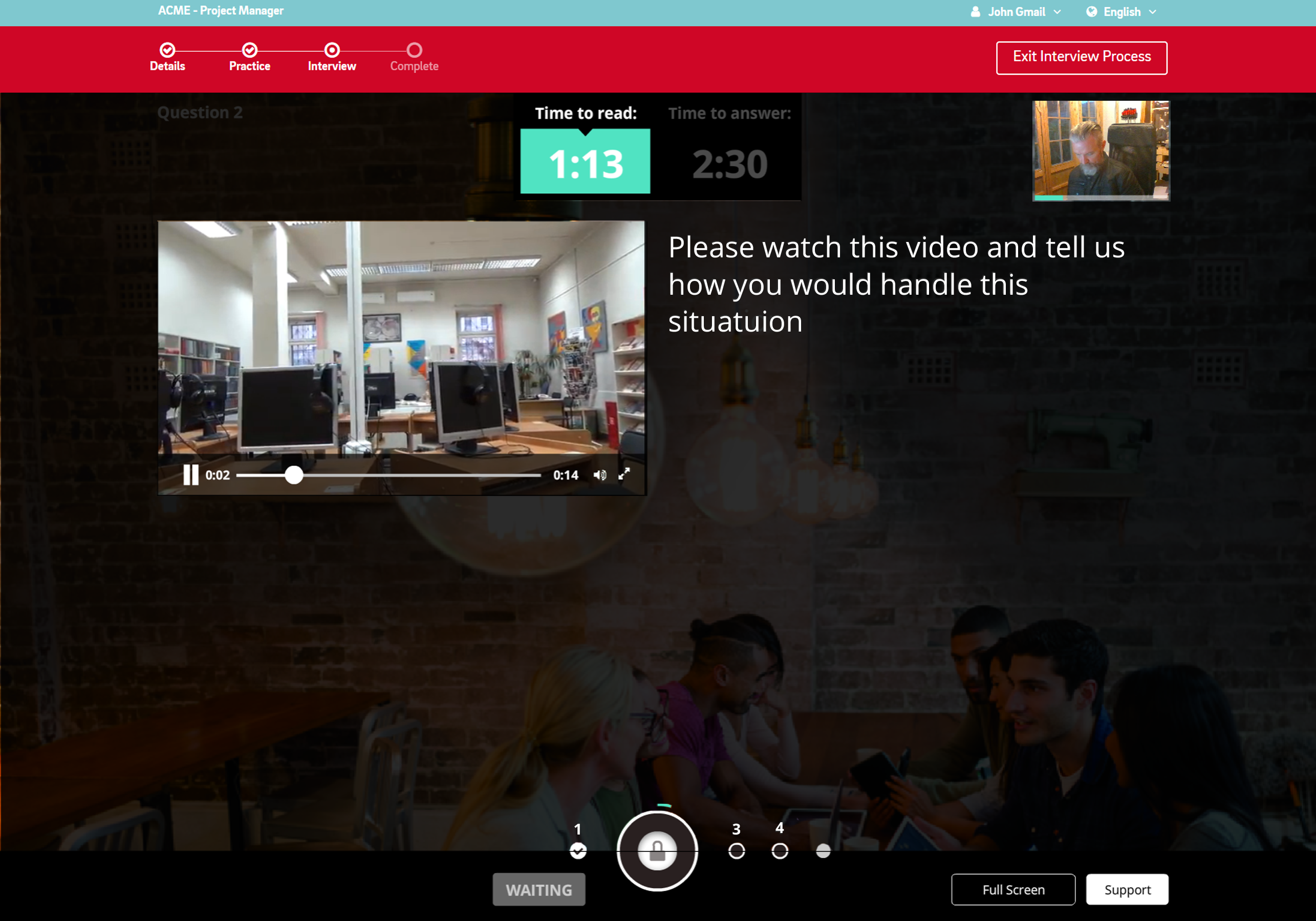
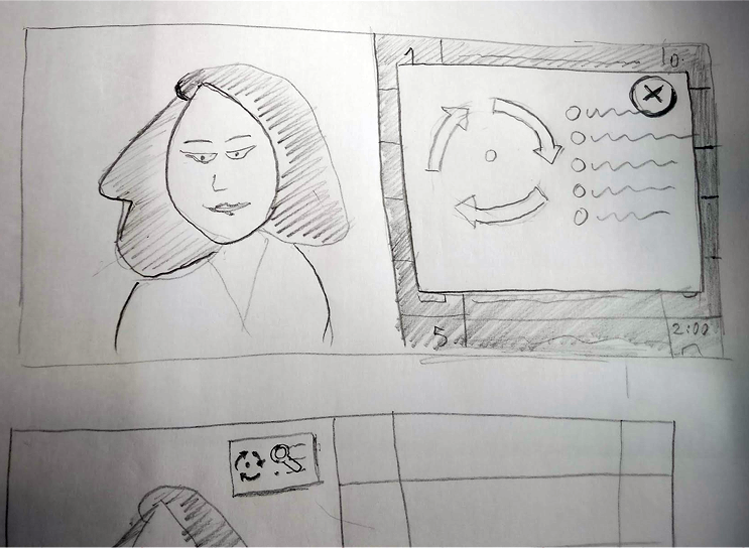
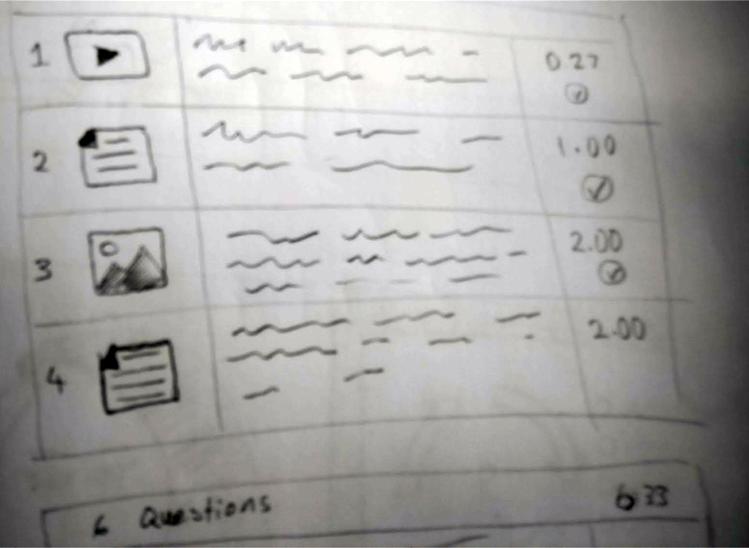
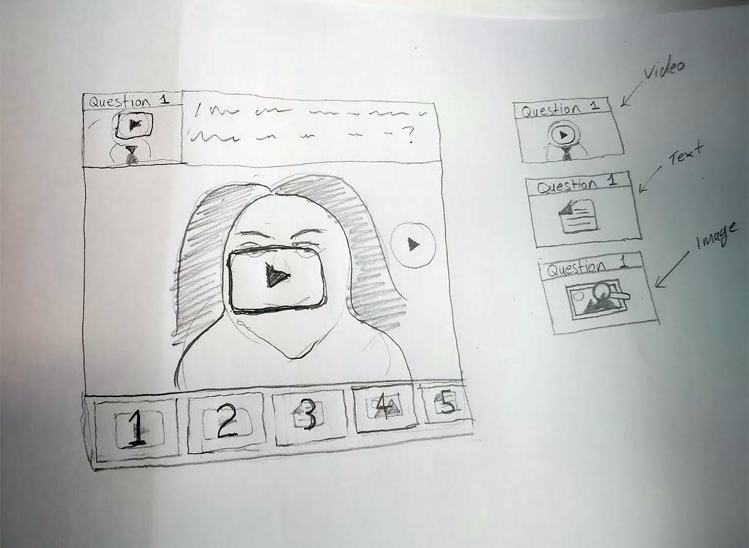
Next step was sketching out user flows, and wireframes, starting with the screen that the candidate would see when doing the interview.
(Unfortunately, I didn’t keep the user flow sketches or wireframes for the client-side setup.)







3. Prototyping
I (nearly) always start with greyscale low fidelity prototypes and get stakeholder feedback, and try and nail down the flow and interactions before finally advancing the prototypes to hi-fidelity…








4. Scoping chart
Spanner in the works
In an interesting issue popped up in the middle of this project
At one stage in the project, there was push to remove a sub-feature (edit text-in place) to speed up the project. But dropping this would have broken the whole design. And a redesign would add more time to the project.
So I whipped out a scope-scoring chart, and we scored all the sub features and the result was that this got a higher score than most other sub-features. So it stayed. Good metrics and UX won out.
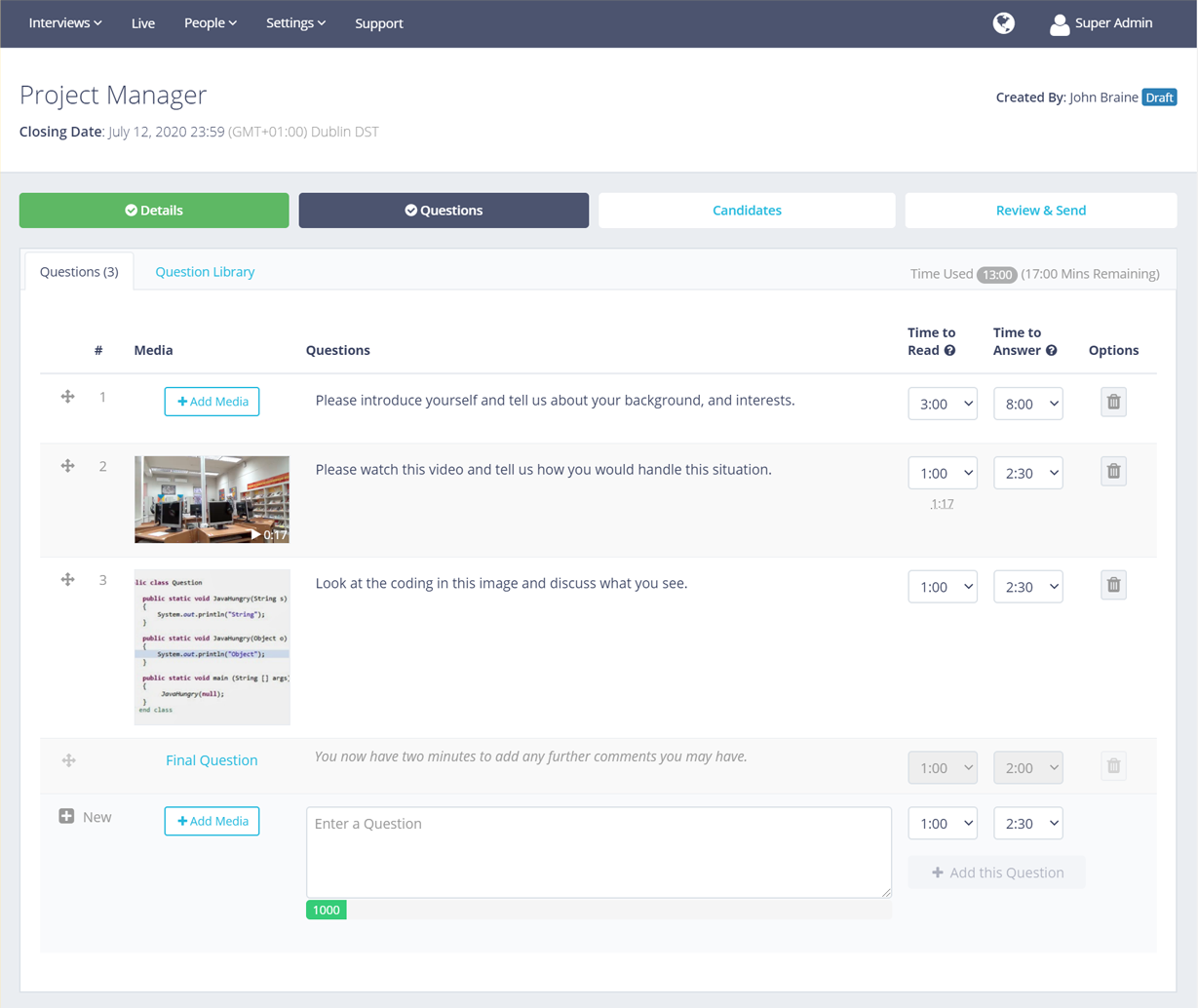
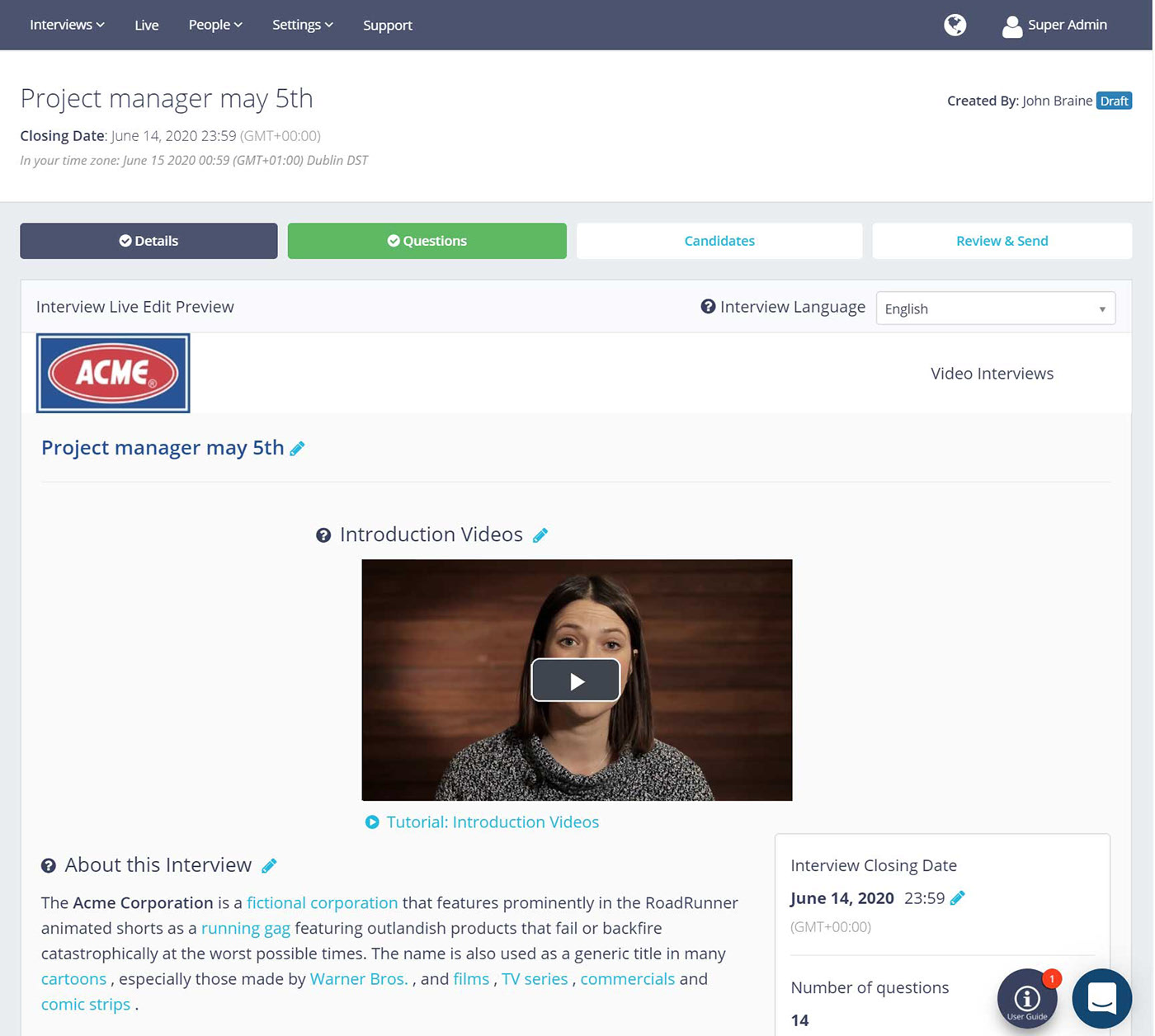
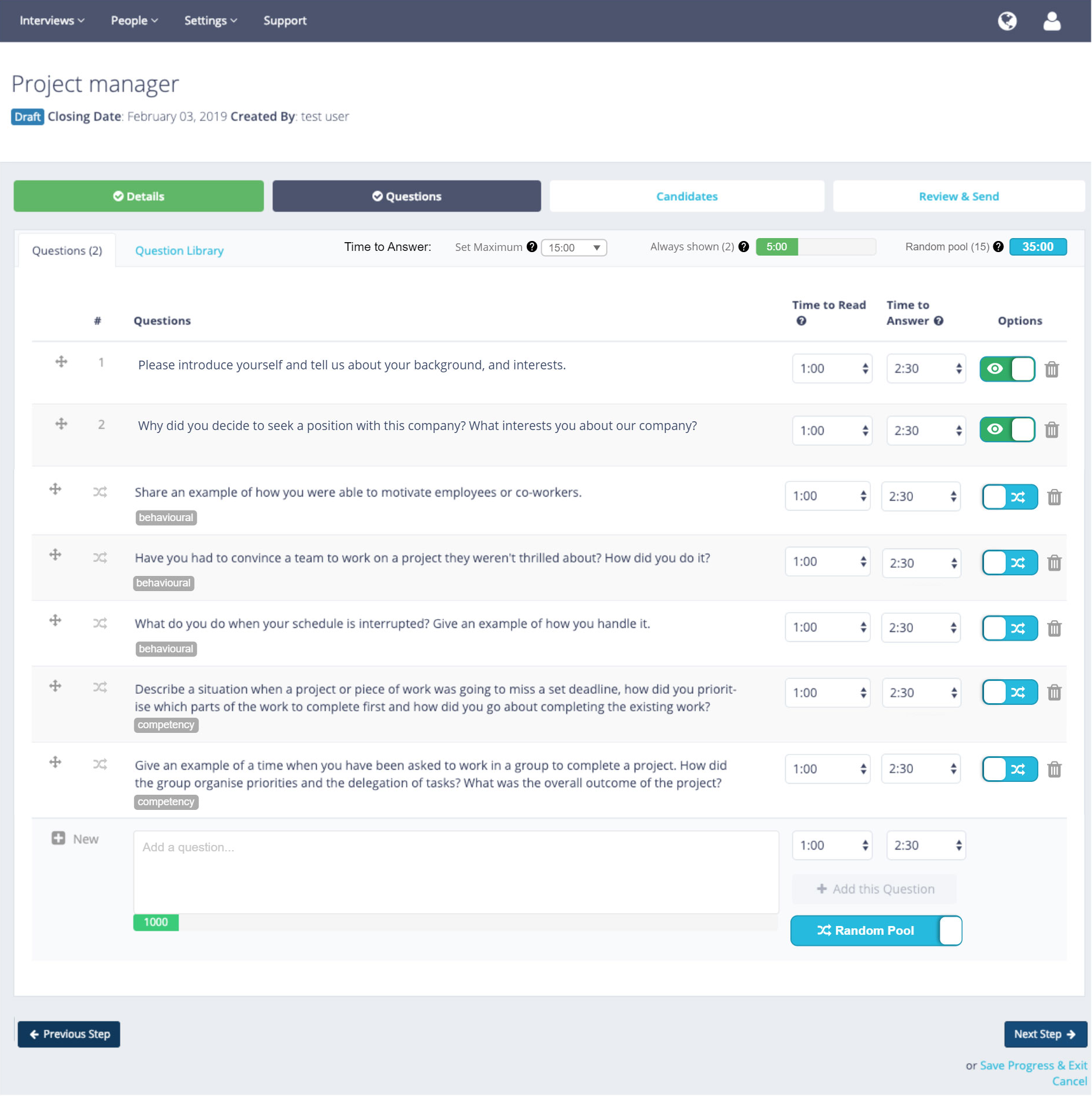
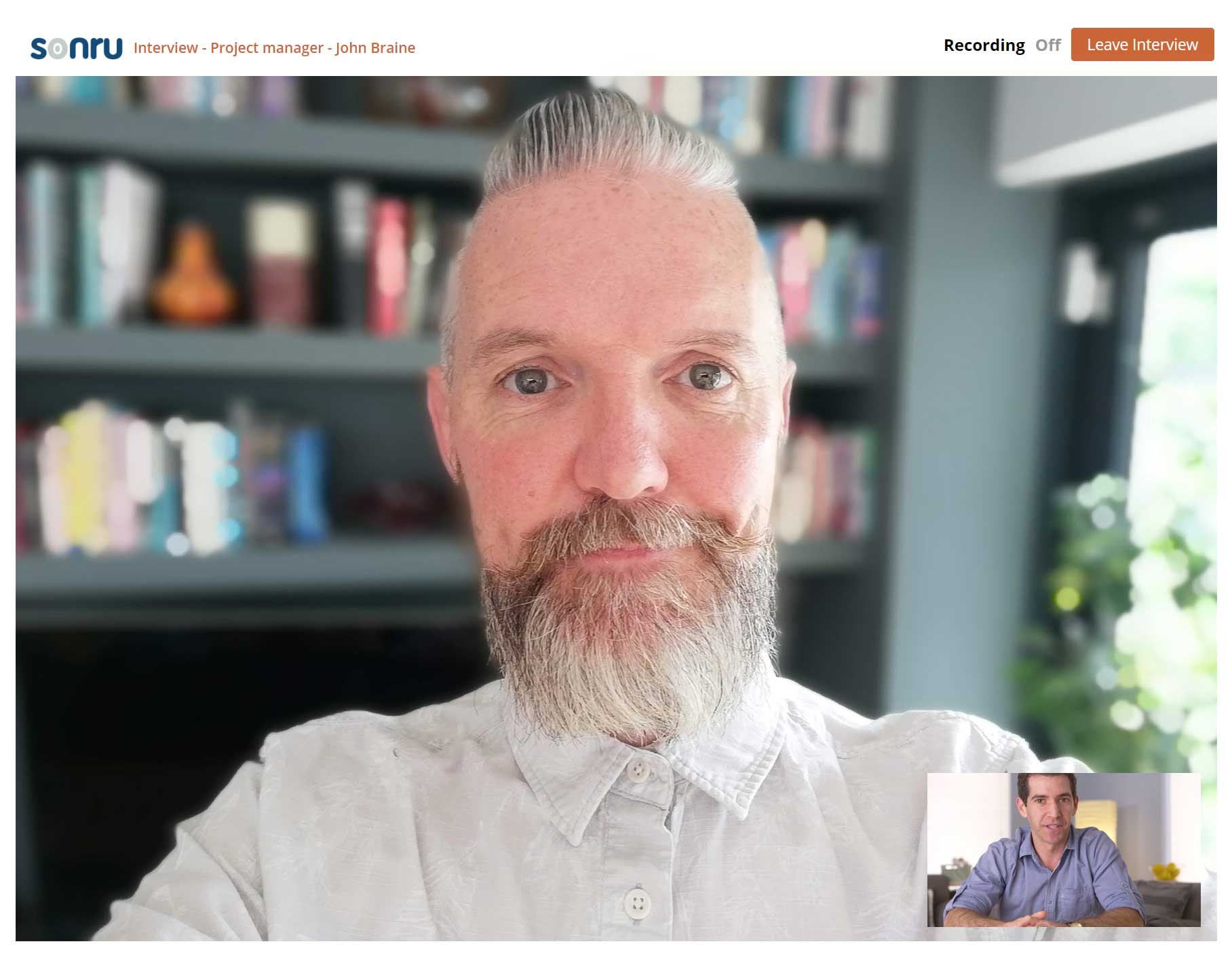
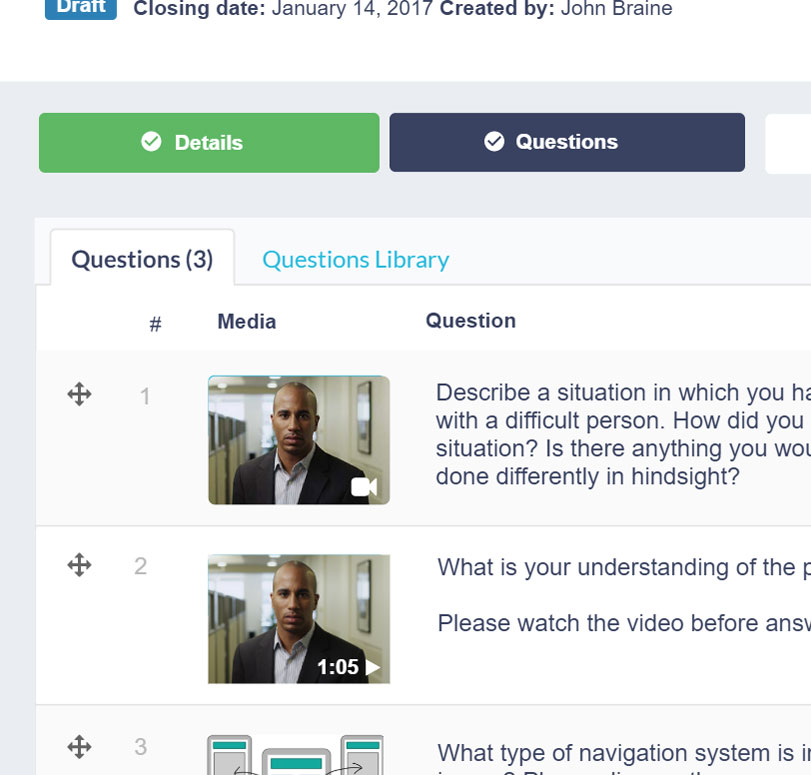
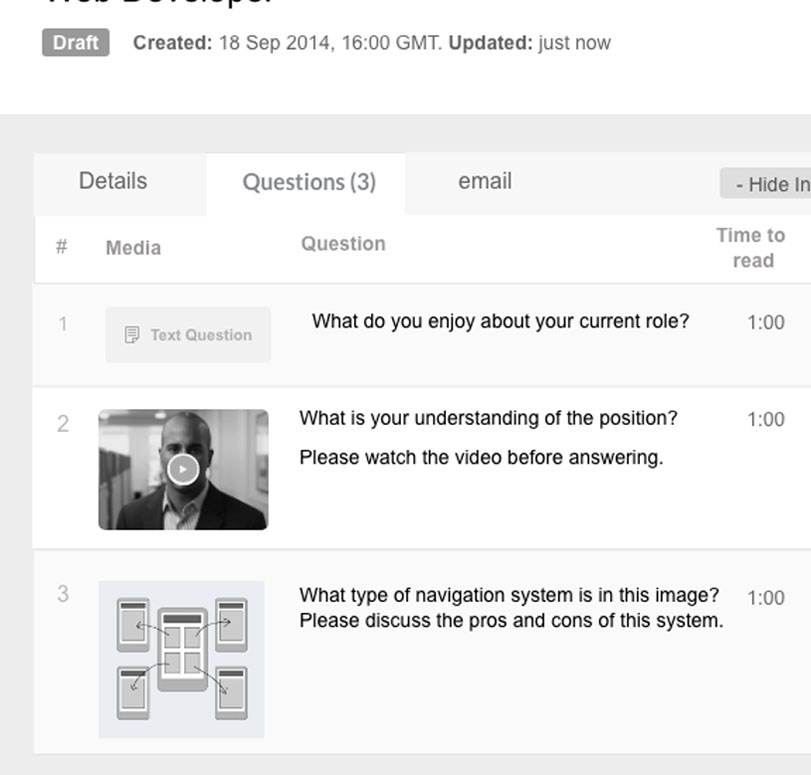
5. Finished Product
Screengrabs of the finished product, both the client-side setup and the candidate experience.